¶ 全局登录框
路径:品牌化->全局登录框
有关支持「全局登录框」功能权益的 Authing 用户池版本信息,请查看 官网「价格」页 (opens new window)。如你的版本不支持此权益,且想试用,可开通体验期。有关体验期介绍及开通方式,请查看 体验期。
品牌化作为 Authing 最为注重的模块之一,给用户提供了非常强大的自定义功能。
下图为全局登录配置概览。

| 序号 | 说明 |
|---|---|
| 1 | 样式配置:可配置登录框样式。 |
| 2 | 功能配置,可配置登录注册协议及登录注册信息补全。 |
| 3 | 体验登录。 |
| 4 | 整体样式:包括登录框样式配置及展示页面。 |
| 5 | 常规登录:配置忘记密码、企业账号登录和社交账号登录入口的显示和隐藏。 |
| 6 | 登录框预览语言,包括 跟随系统、简体中文、繁體中文、English、日本語。 |
| 7 | Web 端预览。 |
| 8 | 移动端预览。 |
| 9 | 全屏显示,仅适用于 Web 端预览;再次点击,恢复原尺寸。 |
Authing 控制台内部的所有品牌化配置都会被该用户池下未开自定义登录框功能的应用所读取。
¶ 样式配置
你可以在此配置登录框的显示样式。
¶ 整体样式
整体样式适用于一次认证、二次认证、信息补全等应用登录 / 注册全程。
管理员可以在 整体样式 页面自定义登录 / 注册页背景、加载图标、登录框版本、显示语言、CSS 等。
¶ 自定义背景
管理员可以将登录框展示背景设置为纯色,或者上传图片,以图片为背景。
上传图片时,确保图片大小不超过 2M。
¶ 自定义加载图标
管理员可以在此模块自定义登录框加载时展示的图标。
要删除当前加载图标,只需点击选框,确定删除。
![]()
¶ 登录框版本
管理员可以选择 升级版、经典版 两种登录框配置页面,默认升级版。
自 2022 年 8 月起,新创建的用户池将不支持切换至经典版登录框。我们的所有功能更新和性能维护也会基于升级版登录框完成。对于在此时间点之前创建的用户池,你正在使用的经典版登录框将不会受到影响。
下图为经典版配置页面:

¶ 默认语言
定义登录框的显示语言:
- 跟随系统
登录框显示语言和登录后的应用系统语言可能不同。管理员可以设置登录框显示语言跟随应用的系统语言,从而提升用户登录体验。 - 简体中文
- 繁體中文
- English
- 日本語
¶ 切换语言
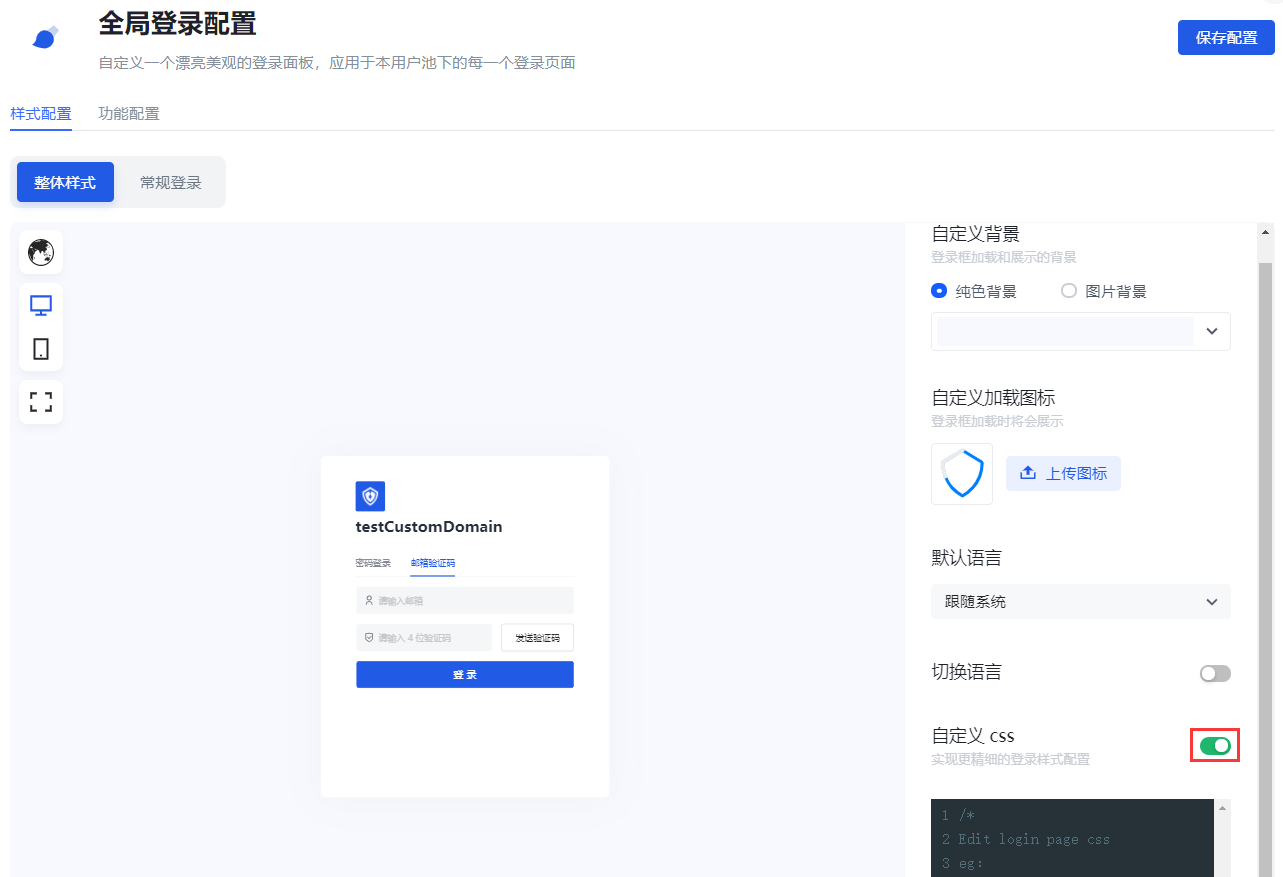
管理员可以通过 切换语言 开关定义是否在登录框底部显示语言切换选项,从而用户可以自定义登录框显示语言。如过该开关关闭,则用户无法自定义登录框显示语言。此时,界面显示语言为管理员在 默认语言 中配置的。
¶ 自定义 css
自定义 css 可以对托管登录页实现更加细致的控制,以便符合用户对于登录页的预期。通过自定义 css 可以对登录框进行一些高级自定义样式定制,如修改背景颜色:
.authing-guard-layout {
background: gray;
}
要通过自定义 css 配置个性化登录框,需要在 整体样式 标签页打开 自定义 css 开关。

自定义 css 有以下注意事项:
- 尽量控制指定 css 生效范围,其生成规则是依赖最后一级路由。
如只针对登录页面样式,可在所有 css 选择器前添加.login,如/login页面 则添加.login。

- 尽量指定要修改的 guard 渲染节点,常见渲染节点如:
- .g2-view-login
- .g2-view-register
- .g2-forget-password
- .g2-need-help
- ...
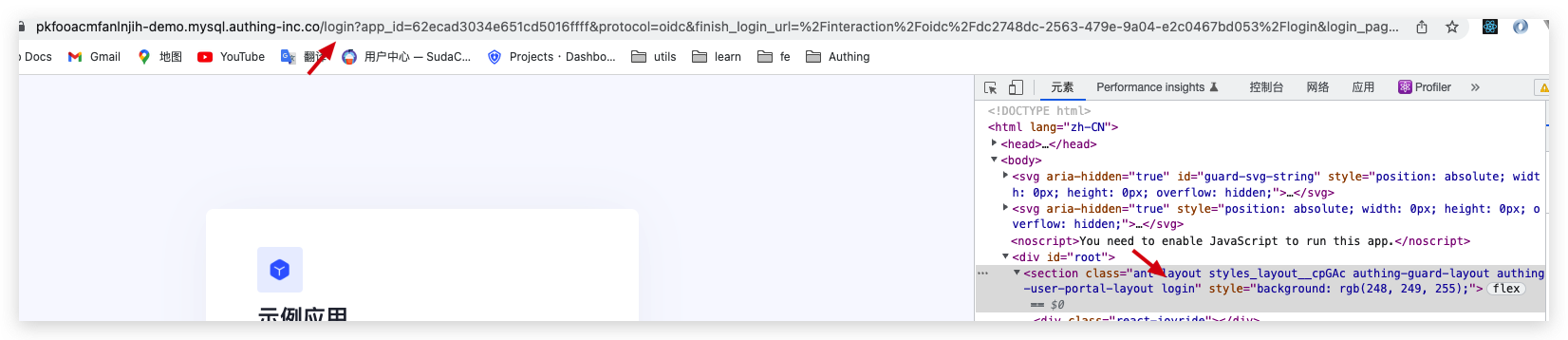
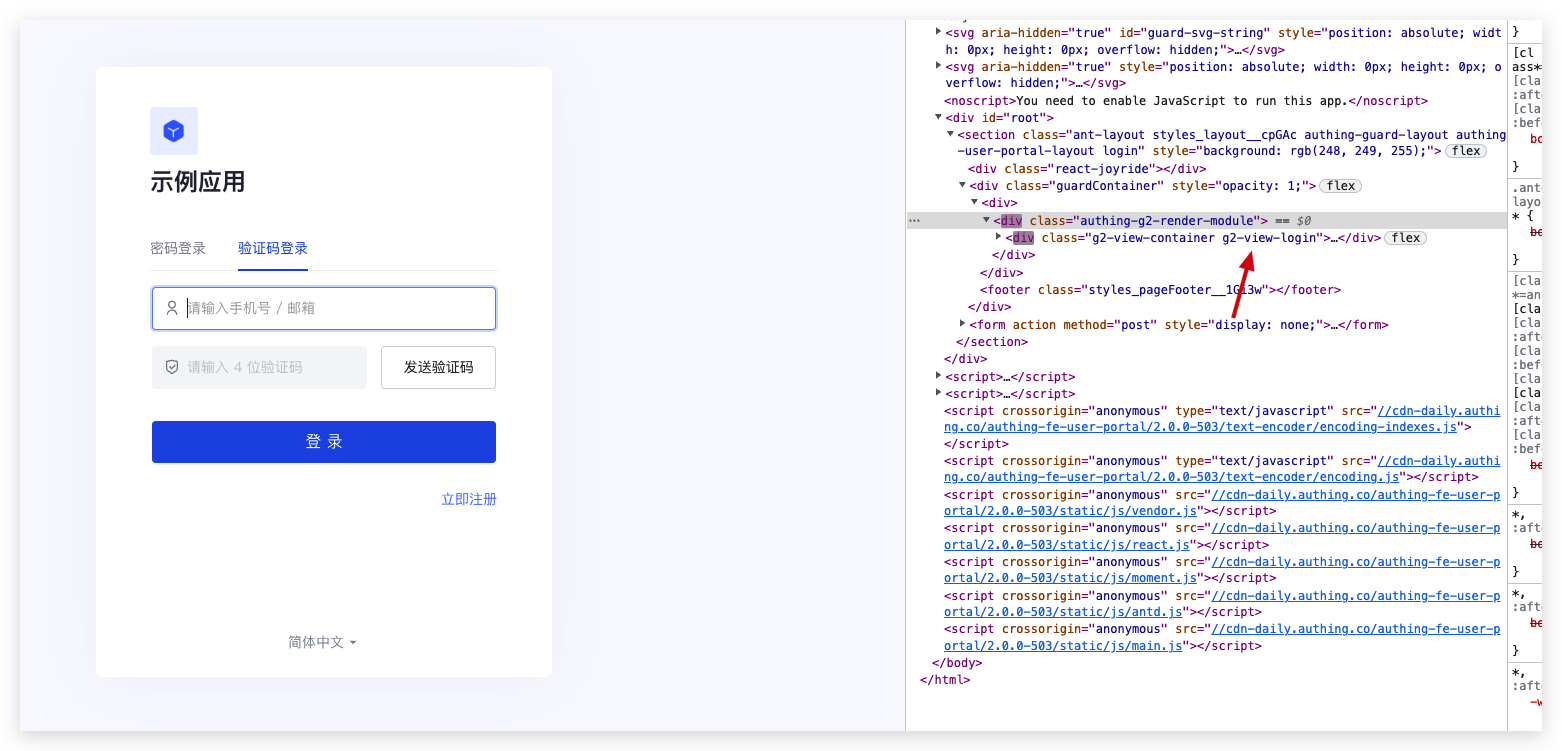
如下图.g2-view-login这个类名表明 guard 处于登录节点。携带这个类名作为前置的选择器,其样式只会在登录节点生效。

具体的 css 类名可以在 Authing 的登录界面通过 Chrome 控制台查看,需要自定义样式的 dom 标签都提供了固定的类名,不能使用带有 hash 的类名,因为会经常变化。
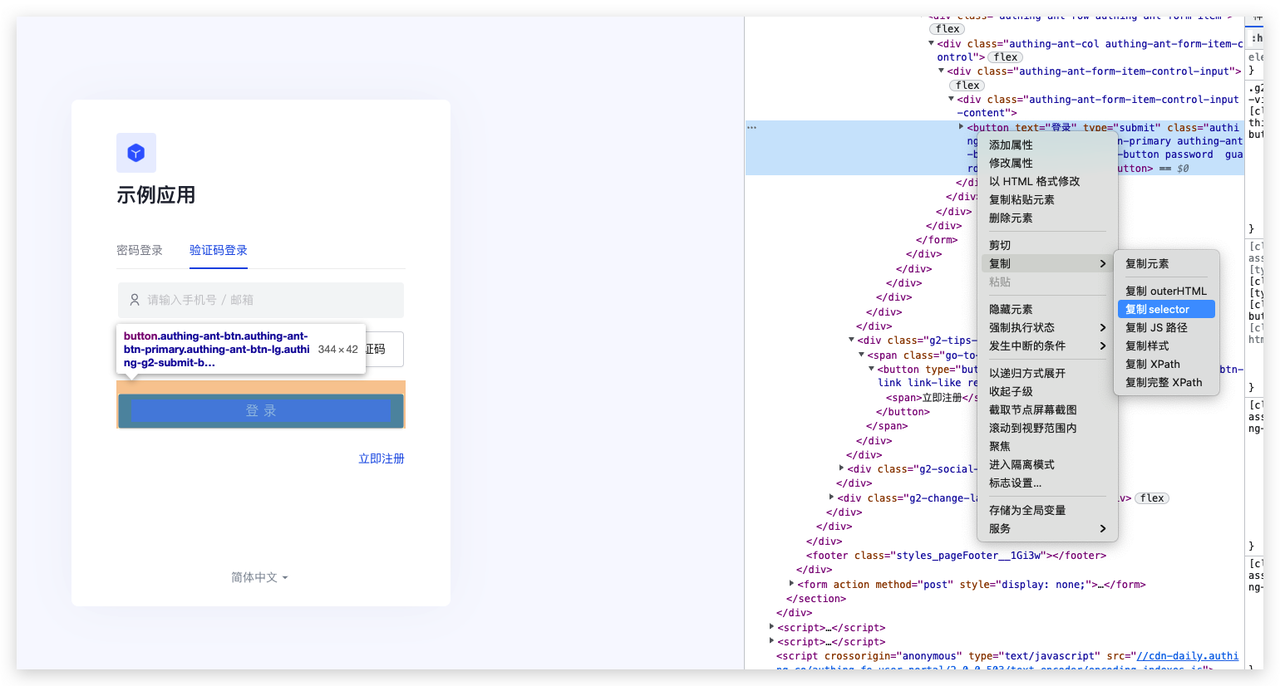
尽量精确选择元素。如果 dom 层级很深,建议使用 复制 selector 并配合前面第一、二条的前置选择器使用。

Guard 为更好的服务用户一直在保持迭代以及功能的扩展。在这一发展过程中可能会存在 dom 结构调整以及类名弃用等情况。如果影响了用户自定义 css 相关,可联系我们开发人员进行 css 调整。
¶ 常规登录
所谓的 常规登录 指的是密码登录和验证码登录。本章节会介绍只适用于常规登录的 忘记密码、企业账号登录、社交账号登录 隐藏 / 显示开关。

¶ 忘记密码
管理员可以在此定义是否在登录框显示 忘记密码 组件。开启后,用户在忘记登录密码时可以通过点击此按钮,重置密码登录。
¶ 企业账号登录
企业账号登录 隐藏 / 显示开关作用的前提是已添加并启用了第三方企业登录方式。否则即便该开关开启,也无法在登录框显示企业账号登录入口。有关添加企业登录方式的详细信息,请参阅 连接企业身份源。
管理员可以在此定义是否在登录框显示其他企业账号登录入口。开启后,用户可以使用其他企业应用账号登录。
¶ 社交账号登录
社交账号登录 隐藏 / 显示开关作用的前提是已添加并启用了第三方社交登录方式。否则即便该开关开启,也无法在登录框显示社交账号登录入口。有关添加社交登录方式的详细信息,请参阅 连接社会化身份源。
管理员可以在此定义是否在登录框显示第三方社交账号登录入口。开启后,用户可以使用第三方社交账号登录。
¶ 扫码登录
Authing 支持用户通过移动端扫码来登录。除了使用移动端 APP 扫码,还可以使用移动端第三方企业身份源或者社会化身份源扫码。
管理员可在此配置是否开启企业账号登录和社交账号登录。开启后,用户在扫码登录页可见。
¶ 企业账号登录
同 常规登录企业账号登录。
¶ 社交账号登录
同 常规登录社交账号登录。
¶ 功能配置
¶ 登录注册协议
用户注册时,需要让用户了解并同意你的服务条款,从而帮助你规避法律风险。为此,Authing 提供 登录注册协议 功能。

| 序号 | 字段 | 说明 |
|---|---|---|
| 1 | 添加 | 点击添加新的注册协议。 |
| 2 | 显示位置 | 协议呈现的位置:出现在 注册界面 还是 登录界面。 注意:支持复选。 |
| 3 | 必选 | 添加注册协议时默认开启。 |
| 4 | 界面语言 | 注意:当前配置的协议仅在所选语言界面下才会显示。 可以点击协议添加面板下的 添加 按钮为不同语言的登录框添加不同语言版本注册协议。 |
| 5 | 勾选文字 | 可在此配置注册协议标题和内容。 |
| 6 | 撤销 | 撤销对注册协议标题和内容的修改。 |
| 7 | 重做 | 恢复对注册协议标题和内容的修改。 |
| 8 | 协议内容 | 点击配置具体的协议内容。 |
| 9 | 注册协议提示 | 可在此配置待查看和勾选的注册协议提示,用户登录 / 注册时可见。 |
| 10 | 保存 | 保存配置和修改。 |
| 11 | 删除 | 删除当前注册协议配置。 |
| 12 | 添加 | 同 1。 |
| 13 | 地址 | 协议内容可以是外部链接:即你已经部署好了协议详细内容的页面,直接输入页面地址即可,用户点击协议标题会跳转到你配置的链接。 |
| 14 | 显示文字 | 可在此配置外部链接对应的协议内容标题。 |
要开启此功能,执行以下步骤:
在 品牌化->功能配置->登录注册协议 模块点击右上角 添加 按钮。
下方打开协议添加面板。勾选 显示位置。
选择注册协议适用的界面语言。
配置协议内容。
点击 保存 按钮保存当前配置。
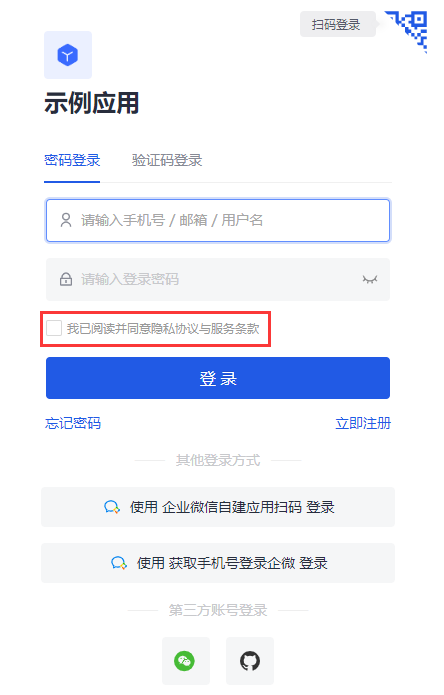
配置完成后就可以在注册界面看到该注册协议。用户在登录 / 注册时需要查看和勾选你所配置的服务条款和隐私条款等内容:

¶ 登录注册信息补全
用户在登录和注册时通常需要提供手机号 / 邮箱等个人信息。除了这些常规个人信息,管理员可以指定用户补全特定信息才能完成登录 / 注册,用以作业务数据的收集。
管理员可以在控制台 品牌化->功能配置->登录注册信息补全 模块指定要补全的信息(即字段)。

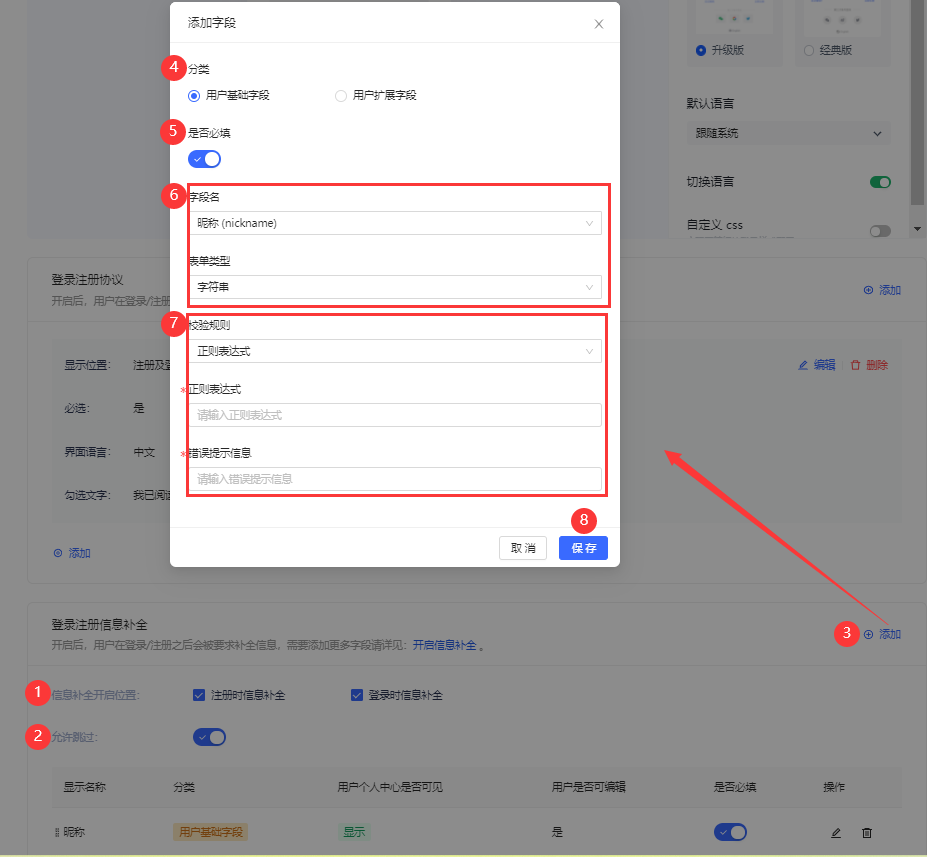
要配置待补全的信息,执行以下步骤:
选择 信息补全开启位置:注册时信息补全 和 / 或 登录时信息补全。
指定用户在登录 / 注册时,是否可以跳过补全窗口。
若 允许跳过 开关开启,则在用户登录补全时,补全窗口右上角呈现 跳过 按钮,用户可以点击按钮跳过补全。
若 允许跳过 开关关闭,则补全窗口不会出现 跳过 按钮。
在 登录注册信息补全 模块点击右上角 添加 按钮添加待补全的字段。
打开 添加字段 弹窗。选择待补全的字段分类:用户基础字段、用户扩展字段。
管理员可以在 设置->字段管理 查看用户基础字段和用户扩展字段。
管理员仅可编辑用户基础字段,不可增加和删除。
- 指定当前待补全字段 是否必填。
开启 是否必填 后,用户登录 / 注册时必须补全必填字段。
若补全信息在用户登录 / 注册时已提供(如手机号、邮箱),则无论该补全信息是否被指定为 必填,不会出现在补全窗口,即只有当前为空的字段才会出现在补全窗口。
- 选择待补全字段。
字段名 与 分类 联动,数据源与 设置->字段管理 中的 用户基础字段 列表和 用户扩展字段 列表同步。
若补选信息为用户扩展字段,需在 字段管理 菜单提前配置。有关用户扩展字段配置详情,请参阅 添加自定义用户字段。
选定字段后,自动带出下方 表单类型,与 字段管理 中该字段的 数据类型 一致,不可修改。
- 指定 校验规则,包含两个选项:
- 不校验
- 正则表达式: 输入下方 正则表达式 及 错误提示信息(必填)。
- 点击 保存。
可以在补全字段列表点击目标字段所在行 操作 列相应按钮对当前字段进行编辑、删除。
对于已创建的补全字段,点击编辑按钮,只能修改 是否必填 及 校验规则。